Cesium影像服务--BaseLayerPicker使用
所属分类: cesium 2019-04-02 13:31:42 编辑:admin 浏览次数 3350 次

使用自定义数据源
//ArcGisMapServerImageryProvider
var esriMap = new Cesium.ArcGisMapServerImageryProvider({
url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer',
enablePickFeatures: false
});
//createOpenStreetMapImageryProvider
var osmMap = Cesium.createOpenStreetMapImageryProvider({
url: 'https://a.tile.openstreetmap.org/'
});
//MapboxImageryProvider 提供了mapbox.satellite、mapbox.streets、mapbox.streets-basic 三种风格 basic不行
var mboxMap = new Cesium.MapboxImageryProvider({
mapId: 'mapbox.satellite'
});
//WebMapTileServiceImageryProvider--天地图
tdtMap = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.com/img_w/wmts?',
layer: 'img',
style: 'default',
format: 'tiles',
tileMatrixSetID: 'w',
credit: new Cesium.Credit('天地图全球影像服务'),
maximumLevel: 18
});
//天地图注记
var tdtVectormap = new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg",
layer: "tiandituImgMarker",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "tiandituImgMarker",
show: true,
maximumLevel: 18 //不能超过18
});
//全球1 2级
var globeLocalmap = Cesium.createTileMapServiceImageryProvider({
url: './sampledata/imagery/globe/tiles' //
});
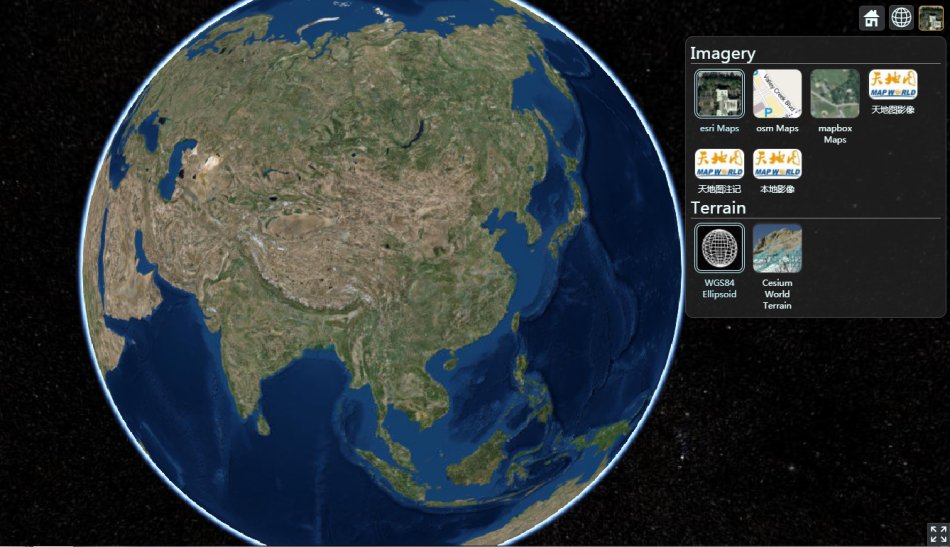
//--------------------------------设置ProviderViewModel-----------------------
var providerViewModels = [];
var esriMapModel = new Cesium.ProviderViewModel({
name: 'esri Maps',
iconUrl: Cesium.buildModuleUrl('./Widgets/Images/ImageryProviders/esriWorldImagery.png'),
tooltip: 'ArcGIS 地图服务 \nhttps://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer',
creationFunction: function () {
return esriMap;
}
});
providerViewModels.push(esriMapModel);
var osmMapModel = new Cesium.ProviderViewModel({
name: 'osm Maps',
iconUrl: Cesium.buildModuleUrl('./Widgets/Images/ImageryProviders/openStreetMap.png'),
tooltip: 'openstreetmap 地图服务 \nhttps://a.tile.openstreetmap.org/',
creationFunction: function () {
return osmMap;
}
});
providerViewModels.push(osmMapModel);
var mboxMapModel = new Cesium.ProviderViewModel({
name: 'mapbox Maps',
iconUrl: Cesium.buildModuleUrl('./Widgets/Images/ImageryProviders/mapboxSatellite.png'),
tooltip: 'mapbox 地图服务',
creationFunction: function () {
return mboxMap;
}
});
providerViewModels.push(mboxMapModel);
var tdtMapModel = new Cesium.ProviderViewModel({
name: '天地图影像',//tdt Maps
iconUrl: "sampledata/images/tdt.jpg",//Cesium.buildModuleUrl('./Widgets/Images/ImageryProviders/tdt.jpg'),
tooltip: '天地图 地图服务\nhttp://t0.tianditu.com/img_w/wmts',
creationFunction: function () {
return tdtMap;
}
});
providerViewModels.push(tdtMapModel);
var tdtvMapModel = new Cesium.ProviderViewModel({
name: '天地图注记',//tdtv Maps
iconUrl: "sampledata/images/tdt.jpg",//Cesium.buildModuleUrl('./Widgets/Images/ImageryProviders/tdt.jpg'),
tooltip: '天地图注记 地图服务\nhttp://t0.tianditu.com/img_w/wmts',
creationFunction: function () {
return tdtVectormap;
}
});
providerViewModels.push(tdtvMapModel);
var globeLocalMapModel = new Cesium.ProviderViewModel({
name: '本地影像',//globelocal Maps
iconUrl: "sampledata/images/tdt.jpg",// Cesium.buildModuleUrl('./Widgets/Images/ImageryProviders/tdt.jpg'),
tooltip: '本地全球 地图服务',
creationFunction: function () {
return globeLocalmap;
}
});
providerViewModels.push(globeLocalMapModel);
var viewer = new Cesium.Viewer('cesiumContainer', {
// imageryProvider:globemap, //指定此项 则必须设置: baseLayerPicker: false
contextOptions: {
webgl: {
alpha: true
}
},
creditContainer: "creditContainer",
selectionIndicator: false,
animation: false, //是否显示动画控件
// baseLayerPicker: false, //是否显示图层选择控件
imageryProviderViewModels: providerViewModels,//自定义扩展
geocoder: false, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: true, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: false, //是否显示点击要素之后显示的信息
fullscreenButton: true
});
viewer.scene.backgroundColor = Cesium.Color.TRANSPARENT;
viewer.scene.globe.baseColor = Cesium.Color.TRANSPARENT;
//取消双击事件
viewer.cesiumWidget.screenSpaceEventHandler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_DOUBLE_CLICK);
//设置homebutton的位置
Cesium.Camera.DEFAULT_VIEW_RECTANGLE =
Cesium.Rectangle.fromDegrees(110.15, 34.54, 110.25, 34.56);//Rectangle(west, south, east, north)
//设置初始位置
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(110.20, 34.55, 3000000)
});
猜你喜欢
- node搭建CesiumJS,其他服务器搭建CesiumJS 2019-03-04
- CesiumJS目录结构 2019-03-04
- 创建Cesium Viewer 2019-03-04
- Cesium ion版权 2019-03-04
- Cesium影像服务- 添加图层 2019-03-04
- Adding Terrain - 添加地形 2019-03-04

