cesium的地图相机控制
所属分类: cesium 2019-03-18 14:17:27 编辑:admin 浏览次数 1371 次
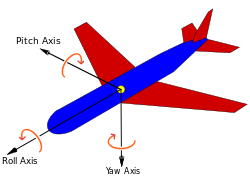
Roll 是围绕X轴旋转,
Pitch 是围绕Y轴旋转,
Heading 是围绕Z轴旋转,下图中yaw

cesium提供三种方式的三种方式分别为,setView,flyto,lookAt,使用方法如下:
第一种setView
有两种计算视角方式:
Cartesian3方式:
view.camera.setView({
destination : Cesium.Cartesian3.fromDegrees(116.435314,39.960521, 15000.0), // 设置位置
orientation: {
heading : Cesium.Math.toRadians(20.0), // 方向
pitch : Cesium.Math.toRadians(-90.0),// 倾斜角度
roll : 0
}
});rectangle 方式:
view.camera.setView({
destination: Cesium.Rectangle.fromDegrees(0.0, 20.0, 10.0, 30.0),//west, south, east, north
orientation: {
heading : Cesium.Math.toRadians(20.0), // 方向
pitch : Cesium.Math.toRadians(-90.0),// 倾斜角度
roll : 0
} });第二种方式,flyto
view.camera.flyTo({
destination :Cesium.Cartesian3.fromDegrees(116.435314,39.960521, 15000.0), // 设置位置
orientation: {
heading :Cesium.Math.toRadians(20.0), // 方向
pitch :Cesium.Math.toRadians(-90.0),// 倾斜角度
roll :0
},
duration:5, // 设置飞行持续时间,默认会根据距离来计算
complete:function () {
// 到达位置后执行的回调函数
},
cancle:function () {
// 如果取消飞行则会调用此函数
},
pitchAdjustHeight:-90, // 如果摄像机飞越高于该值,则调整俯仰俯仰的俯仰角度,并将地球保持在视口中。
maximumHeight:5000, // 相机最大飞行高度
flyOverLongitude:100, // 如果到达目的地有2种方式,设置具体值后会强制选择方向飞过这个经度(这个,很好用)
});第三种方式lookAt
var center = Cesium.Cartesian3.fromDegrees(114.44455, 22.0444);//camera视野的中心点坐标 var heading = Cesium.Math.toRadians(50.0); var pitch = Cesium.Math.toRadians(-20.0); var range = 5000.0; view.camera.lookAt(center, new Cesium.HeadingPitchRange(heading, pitch, range));
本文转至cesium中文网 http://cesium.xin/wordpress/archives/261.html
猜你喜欢
- node搭建CesiumJS,其他服务器搭建CesiumJS 2019-03-04
- CesiumJS目录结构 2019-03-04
- 创建Cesium Viewer 2019-03-04
- Cesium ion版权 2019-03-04
- Cesium影像服务- 添加图层 2019-03-04
- Adding Terrain - 添加地形 2019-03-04

