表单的验证,当验证制定为 lay-verify 时 但不为必填项 提交表单时一样提示 如何添加
所属分类: UI框架 2021-05-19 11:23:30 编辑:admin 浏览次数 560 次
有些是非必填项,但是如果用户填了值,需要校验规则
能做到如果是非必填,并且用户没填,就跳过校验吗?
只有用户填了值,才去校验,这样才符合使用习惯
否则只能自己写校验规则了
例如我的邮箱,手机号,身份证号都是非必填的
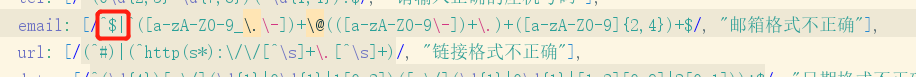
在源代码的正则表达式改一下或者加一个,例如手机的正则为:/^1\d{10}$/,可以改成/^$|^1\d{10}$/,前面加一个^$|试试

form.js里面,这样就好了,但是需要注意的是,验证的时候必须加required这
猜你喜欢
- layui弹窗父子窗口之间传参数的方法 2019-01-29
- layui常见错误:Table modules: Did not match to field 2020-12-28
- layui父传子和子传父 2021-05-20
- layui的复选框和单选框清空 2021-05-24
- layui解决table嵌入表单时不能展开的问题 2021-06-01
- layui的表单一行多个写法 2021-07-28

