CSS
[CSS] css覆盖清空之前的样式
首先说覆盖,只要你的层级比上着高,就可以直接覆盖,具体可以查看css权重也可以使用!import;进行强制覆盖如果之前的样式需要去掉怎么办呢? 可以使用auto,这个属性支持所有样式,比如她之前是top:20px,你想增加 bottom:20px,并想去掉她的样式,可以这个样子写:top:auto...
[CSS] css选择器
选择器例子例子描述.class.intro选择 class="intro" 的所有元素。.class1.class2.name1.name2选择 class 属性中同时有 name1 和 name2 的所有元素。.class1.class2.name1 .name2选择作为类名 name1 元素后代的所有类名 name2 元素。#id#firstname选择 id="...
[CSS] css3基础-文本效果-2D-3D
text-shadow给标题添加阴影:h1{ text-shadow: 5px 5px 5px #FF0000;}指定了水平阴影,垂直阴影,模糊的距离,以及阴影的颜色。box-shadow组件添加阴影:div { box-shadow: 10px 10px 5px #888888;}text-overflow文本溢出属性指定应向用户如何显示溢出内容。clip修剪文本。ellipsis显示省略符号来...
[CSS] css3基础-背景
background-image<style>#example1 { background-image: url(img_flwr.gif), url(paper.gif); background-position: right bottom, left top; background-repeat: no-repeat, repeat; padding: 15px;}</sty...
[CSS] css3基础-边框-渐变
圆角border-radius:25px;盒阴影<style>div{ width:300px; height:100px; background-color:yellow; box-shadow: 10px 10px 5px #888888;}</style>边界图片<style>div{ border:15px solid transparent; widt...

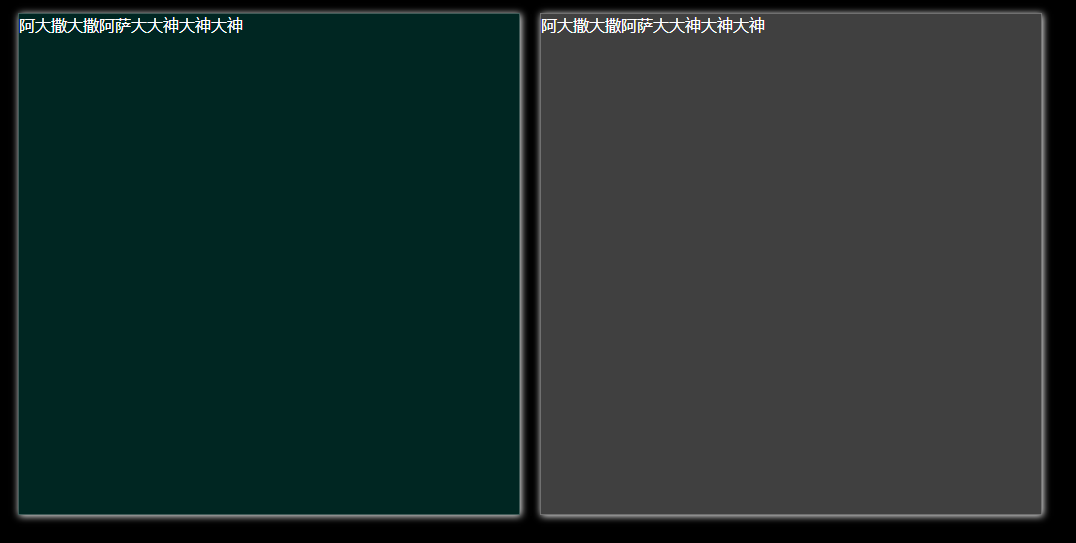
[CSS] css玻璃布局和背景透明
背景透明,加阴影<style>.zfx{ background: rgba(0, 150, 136, 0.25) !important; border: 1px solid rgba(0, 150, 136, 0.25) !important; box-shadow: 1px 2px 5px #5FB878;float:left;margin:10px;color:#fff}.zh...
[CSS] 浏览器兼容性 CSS hack
浏览器兼容性 CSS hack
[CSS] 解决子盒子在父盒子中左右居中,垂直居中的问题
基于产品要求,有时候会实现这么一种效果。不管子盒子宽度和高度确不确定,都得让子盒子在父盒子中左右居中和垂直居中。当子盒子的width和height确定时,我们会用给父盒子设置padding,亦或者给子盒子设置定位和margin配合来达到目的;当子盒子的width和height不确定时,我们会用给子盒子设置定位,配合HTML5中的translateY来达到目的
[CSS] 伪类解决移动端border宽度的问题
在移动端项目开发过程中,编辑器编写css样式时,针对border出现的问题如下:例如1px的border在浏览器查看的时候视觉效果不会太差,但是在移动端查看的时候,就会发现所设置的border要比1px粗。为了保证移动端和设计稿样式保持一致。该问题的解决方案就是得利用伪类和HTML5中的缩放scale属性
[CSS] border-radius兼容性的2个解决办法
border-radius兼容性的2个解决办法
[CSS] JavaScript中的CSS属性对照表
JavaScript中的CSS属性对照表,规律: "-"去掉,并把-后面的首字母换成大写,而且区分大小写